
Hi all! This is the second installation of Blog Design 101 where I give mini design tutorials to help you spiffy up your blog. Last week we covered links - what they are and how to write them in different formats. This week I plan to give you a powerful and easy trick when it comes to resizing images.
TODAY I AM GOING TO COVER:
How to adjust the size of your images proportionally so that they can neatly align on your page.
When I asked for some design questions a few of you wanted to learn how to make images all the same width so that they align cleanly on your sidebar, posts, etc. Additionally, some asked to learn how to proportionally resize images - especially when it comes to buttons. Easy enough. Both go hand in hand!
To start out with
A basic image html tag is as follows:
TO RESIZE YOUR IMAGE
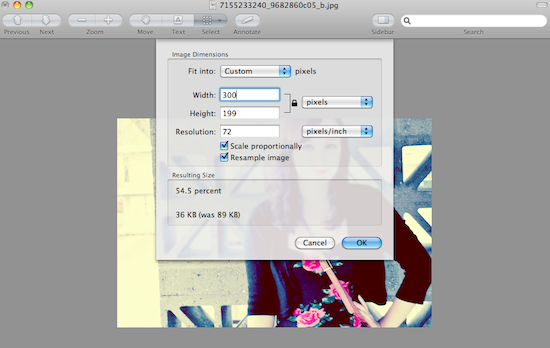
First you need to figure out what size the original photo is in pixels. You can do this by viewing the image in a photo editing program and looking at the photo's information (for example - mac users open in preview > tools> adjust size > pixels).

Once you know the original size of the image you uploaded (^ the above image is 550x365), determine the size you want the image to be either in width or in height. For this example - I want the image to be resized to 300 pixels in width. I then use the program I opened the original photo in to adjust the proportions. Typing in 300 pixels wide should automatically resize the image to it's proportional height. If you are great at math - by all means do the calculations yourself - I just find doing this way easier for me.

In this case it was a 54.5% image reduction making the height 199 pixels. Take the new size adjustments and simply paste them in to the following code.

PROPORTIONAL IMAGE RESIZE:
EXAMPLE:
With this code you can now resize images so that they all are the same widths and align properly in your posts. This code is also extremely useful when you need to resize a button to fit the width of a friends sidebar and don't have the time to redesign a new one.
If you need further help or clarification please let me know and I will be happy to answer them in the comments section. Also - if you have any other design questions you would like answered in future posts please let me know. Have a great Tuesday everyone!!



